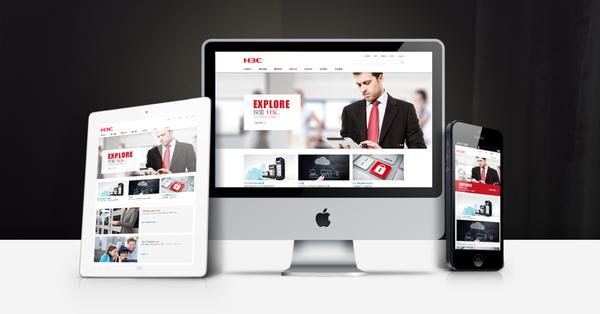
响应式网站建设有哪几种布局类型?响应式的网站设计已经成为一种主流,无论是出于不同设备需要还是用户需求,响应式网站都备受欢迎,它能为用户带来良好的体验效果。尽管如此,在建站之前,响应式布局类型的选择同样需要进行认真考量,才能将网站的优势发挥出来。
1、固定布局:以像素作为页面的基本单位,不管设备屏幕及浏览器宽度,只设计一套尺寸;
2、灵活切换的固定模式布局,这种类型的响应式设计则是根据当前主流的多种设备尺寸,对页面的宽度进行灵活调整,形成多套页面布局设计,通过设备屏幕尺寸的测试效果来选择最佳的布局尺寸。此类型的响应式网站建设成本较低,但同样存在着缺陷,毕竟随着网络科技的不断发展,还会有更多主流设备的出现,而网站不能很好的适应千变万化的设备,造成后期需要更改的麻烦。

3、具有弹性效果的布局,用这种类型的布局设计相较于第一种的布局更加灵活,主要是通过像素百分比调试的方式,给网站设定一定范围内的适应尺寸,那么建站者就可根据需要适应的设备设定尺寸,网站即可在较长时间内保证不被设备的进化而淘汰。但这种布局也有它的不足之处,它通常较适合等分结构或者通栏页面设计,其它的使用起来较复杂繁琐。
4、混合模式的布局:同弹性布局类似,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;只是混合像素、和百分比两种单位作为页面单位。
我们专注于网站建设,所以我们成为了网站建设专家!选择兄弟网络,就是选择专业,来电咨询:029-86512630 ,更多建站资讯,关注兄弟网络。

 扫码立即沟通
扫码立即沟通 公众号加关注
公众号加关注